OverviewThree.js
Chapter Overview
This category is about everything I've built using the Javascript 3D Library Three.js. The examples are in chronological order starting with the first 'Hello World' app to more interactive scenes with imported models, animations and physics.
The first demos were created during Bruno Simon's course Three.js Journey. His tagline "The Best Way to Learn Three.js" is really true. I enjoyed the course and the wide variety of good information he taught even well beyond Three.js alone. The course also covered some shader programming, Blender modeling, uv-mapping and optimization techniques, and more.
After I completed Three.js Journey I took another course that focused on using Three.js on webpages, to add nifty special effects to images etc. I'll add these examples as well as my personal projects.
 033 Holiday Card
033 Holiday Card 032 Adding Details
032 Adding Details 031 Portal Scene with Blender
031 Portal Scene with Blender 030 Mixing HTML and WebGL
030 Mixing HTML and WebGL 029 Intro and Loading Progress
029 Intro and Loading Progress 028 Performance Tips
028 Performance Tips 027 Post-Processing
027 Post-Processing 026 Modified Materials
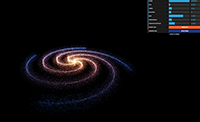
026 Modified Materials 025 Animated Galaxy
025 Animated Galaxy 024 Raging Sea
024 Raging Sea 023 Shader Patterns
023 Shader Patterns 022 Shaders
022 Shaders 021 Realistic Render
021 Realistic Render 020 Custom Model with Blender
020 Custom Model with Blender 019 Imported Models
019 Imported Models 018 Physics
018 Physics 017 Raycaster
017 Raycaster 016 Galaxy Generator
016 Galaxy Generator 015 Particles
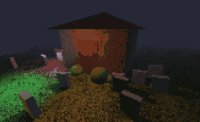
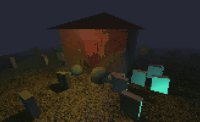
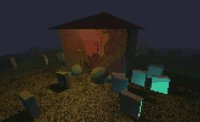
015 Particles 014 Haunted House
014 Haunted House 013 Shadows
013 Shadows 012 Lights
012 Lights 011 3D-Text
011 3D-Text 010 Materials
010 Materials 009 Textures
009 Textures 008 Debug UI
008 Debug UI 007 Geometries
007 Geometries 006 Fullscreen and Resizing
006 Fullscreen and Resizing 005 Cameras
005 Cameras 004 Animations
004 Animations 003 Transform Objects
003 Transform Objects 002 Webpack
002 Webpack 001 Basic Scene
001 Basic Scene
